Form Fields - Signature
Effortless Form Submission Tracking and Signature Collection with Powform’s No-Code Form Builder
If you're hunting for an easy to use online form creator that makes building contact forms feel like second nature, you’re about to be thrilled. Meet Powform — the digital form builder designed to simplify life, especially when you need to create customisable, secure, and powerful online forms without knowing a single line of code.
Curious how you can turn boring forms into dynamic, signature-collecting, lead-tracking machines? Buckle up—we're about to take a wild (but simple) ride!
Why Powform Is Your New Go-To for Online Forms and Signatures
Building web forms shouldn't feel like launching a rocket to Mars. Powform keeps things grounded, giving you the power to create forms for websites that are secure, flexible, and actually fun to design.
Need robust form submission tracking? Easy. Want to add legally binding signatures? Even easier. Whether you're collecting new customer leads or sealing deals online, Powform’s tools are made to handle it all—with zero tech stress.
And hey, if you want to make sure every entry is unique (no duplicates sneaking in!), Powform’s handy form fields unique ID feature has got your back. It’s the digital equivalent of putting a personal stamp on every form submission.
The Magic of Signatures: Collecting Them Has Never Been This Simple
Capture Real Signatures Online Without Any Drama
Imagine trying to collect signatures using old-school PDFs, printing, scanning… it’s the 21st century—nobody has time for that. Powform brings signatures straight into the future with their seamless digital signature field options.
Want to add signature to form in just a few clicks? You got it. Whether you're setting up online signature forms for contracts, applications, or simple agreements, Powform makes it shockingly easy.
And because security matters, all electronic signature fields are encrypted and protected, ensuring truly secure signature forms. So whether you're collecting job applications or customer waivers, you can trust that your forms—and your users' signatures—are safe.
Plus, Powform supports signature capture in forms across all devices. Yep, that means mobile-friendly signature forms too. Your users can sign on their phone, tablet, or laptop—wherever life takes them.
More Than Just a Signature: Complete Digital Signing for Forms
Powform’s tools aren't just about scribbling a name into a box. They offer full e-signature for online forms functionality. This means you can set up workflows for digital signing for forms, ensuring documents are completed, signed, and securely stored.
Want to embed signature in web forms so it's an organic part of the user experience? Powform makes it feel totally natural, not tacked on.
Need options? You can create web forms with signature field setups tailored to contracts, registrations, memberships—you name it. And when you need to collect signatures online fast, their streamlined system is built to make it happen.
It’s like having a personal assistant for online document signing, but better—because you stay in control every step of the way.
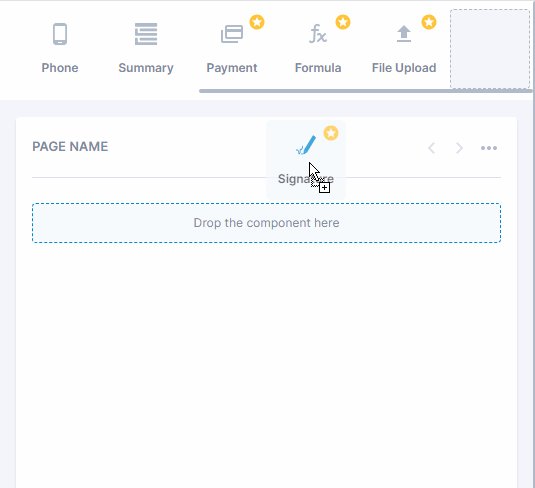
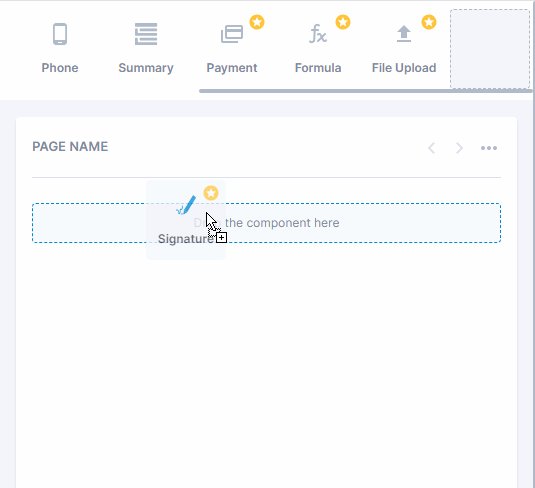
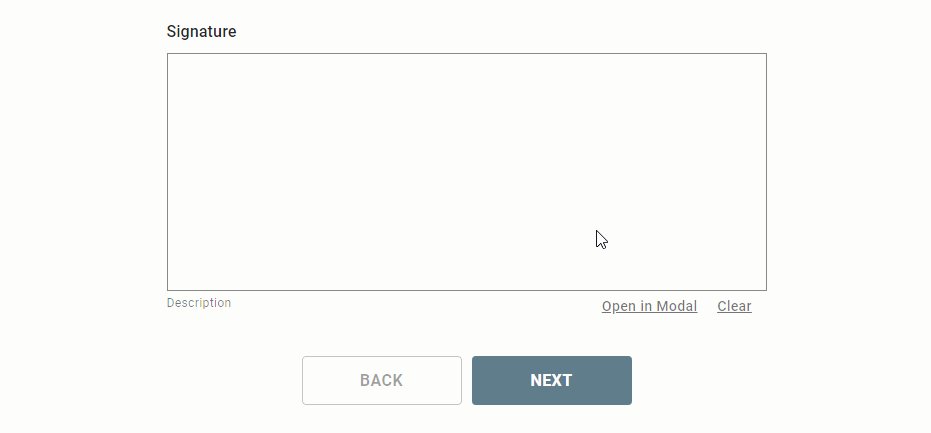
Adding the Signature Component to Your Form
To add the signature component to your form, simply click the box in your form and add it to your page or just drag and drop it into the form.
We recommend placing the signature component at the end of the form so that all other components are filled out first and finalised with the signature.

Label Text

In the label text, you should select a “name” informing the user of the action they need to take, such as: "Sign here," "Please sign here," or simply "Signature."
Description

There are some situations where the user may feel lost on how to fill out the form field. Use the description field to provide brief tips and instructions for the signing procedure or to reassure its importance to the user.
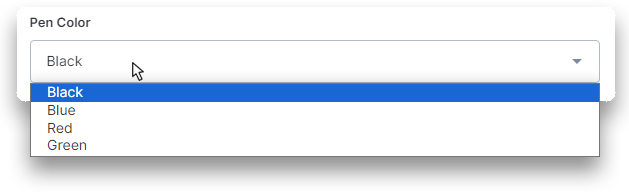
Pen Color

You can select from four pen colour options for greater signature personalisation.
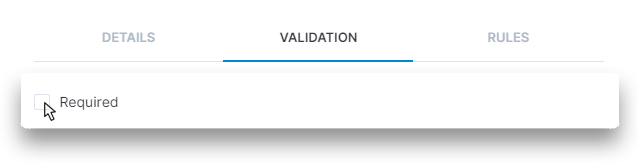
Making the Field Mandatory
If you want to make the field mandatory, switch to the validation tab and click on the "required" checkbox.

In this case, if the user does not sign, they will not be able to submit the form.
Configuring Rules
If you want to limit certain user interactions or have them perform new actions through conditions, you can create rules for the signature.
You can learn more about them in our articles written specifically about them:
- Understanding Conditional Logic: Learn about the general logic behind the rules tab, practical case uses, recommendations, and more.
- Conditional Logic - General Rules: This is a detailed guide that teaches how each one of the 25 rules works and how you can completely personalize your signature component.
Signing the Form
While filling out the form, the user will be presented with a box where they can add their signature. This can be done directly through their mobile device’s screen or with a mouse on non-touch devices.

Users can easily click “Clear” to erase the board and create a new signature.
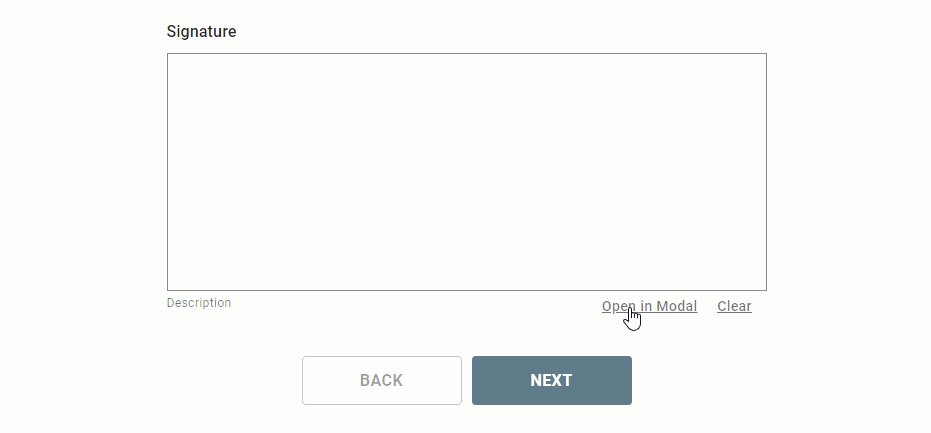
Full-Size Fields

By clicking “Modal”, users can open the component in a full-size board for precise signing without the need for complex adjustments.
You can check each signature separately in the Database, allowing you to immediately check which ones are signed or not.

Why Powform’s No-Code Builder Beats the Rest
Create Customisable, Secure Forms in Minutes
Gone are the days of clunky form builders with confusing options. Powform is designed for humans—not robots.
Want to create secure online forms that protect your users’ data and build trust? With Powform, it’s baked right in. Security features like encrypted fields and secured submissions give you peace of mind without lifting a finger.
Looking for customisable online forms that actually match your brand's vibe? Powform lets you tweak colors, fields, layouts—you name it—without any tech headaches.
And if you just need a simple online form maker to get your ideas out there quickly? Boom—you’re covered there too.
In fact, building forms with Powform feels so natural you’ll wonder why you ever struggled before. It’s like putting together a LEGO set where all the pieces magically click into place.
Take a peek at all of Powform’s other incredible features and you’ll see what I mean.
Form Submission Tracking Made Effortless
Ever wish you could see who filled out what—and when—without digging through a mountain of emails? With Powform’s smooth form submission tracking, everything you need is organised and right at your fingertips.
You can monitor activity in real-time, set up notifications, and even download detailed submission reports. It's perfect for businesses that want to stay agile without drowning in paperwork.
And thanks to Powform’s innovative <a href="https://powform.com/features/form-building/form-fields-unique-id">form fields unique ID</a> feature, each submission has its own fingerprint, making duplicate entries and confusion a thing of the past.
In short: you’ll be the superhero of form management without breaking a sweat.
Powform: Your Secret Weapon for Modern Form Building
With Powform, you don’t just create online forms—you build smarter, stronger bridges between you and your users. Whether you need to create forms with signatures, track entries with precision, or just whip up a stunning contact form in minutes, Powform delivers.
You’re not just buying a tool—you’re gaining a silent partner that handles the heavy lifting so you can focus on what matters: growing your business.
If you’re ready to transform your workflow, lock down secure signatures, and make form creation easier than making a cup of coffee, Powform is waiting.
Check out the amazing features and discover how form fields unique ID and digital signing tools can totally revolutionise the way you work.
Highly Configurable - No Coding
Build professional and fast branded e-commerce and customer data collection web apps, no coding experience needed. Scalable solutions that can be built and integrated into your business in minutes.
Powform enables you to create branded, interactive, multi-feature apps for mobile and desktop browsers, including all the smart features you need to collect customer data and payments. With the addition of conditional logic you can provide a more tailored experience for your customers.
Our managed secure database allows you to store and analyse all submitted web app data.
Want to store all app data in house?
App submissions can be directed to other business systems via secure authenticated api services.
Contact us today to discuss your custom branded no-code web apps requirements.
