Create your Email Messaging Template
Creating messaging templates in Powform is simple and easy, so you can concentrate on improving your email marketing strategy.
It’s not necessary to create each email. You can get some templates ready and send them to multiple numbers at once.
Learn how to build an email, including tips and samples to make it more convertible!
Creating an email messaging template
Creating messaging templates with Powform is easy. You just need to follow these steps:
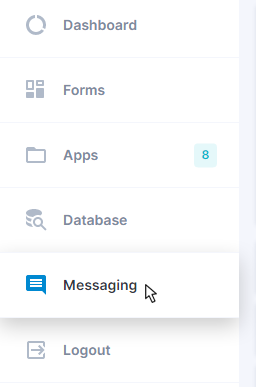
Login to your account and click “Messaging” in the left panel.

Select the form where your clients provided their email.

Click the green button Create Template and then email.

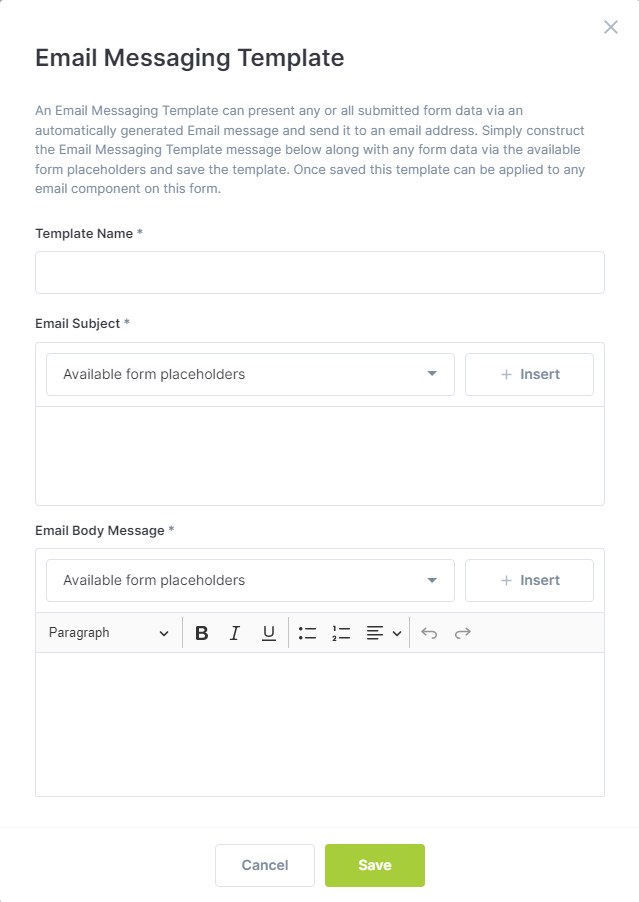
A prompt where you can create your template will appear.

Here is how we recommend configuring each of its parts.
Template Name
This is the name of the template that’ll appear when you need to select which one will be sent to your clients. We recommend choosing a clear name based on the email’s purpose.
For example, an email confirming that a booking request was received can be called “Booking Request Email Template”.
Email Subject
This is the email’s subject or the name of the email that’ll appear in the user’s inbox. It should not exceed 70 characters and be both informative and clear.
For the received booking request, the subject can be: Your booking request was received and is being processed!
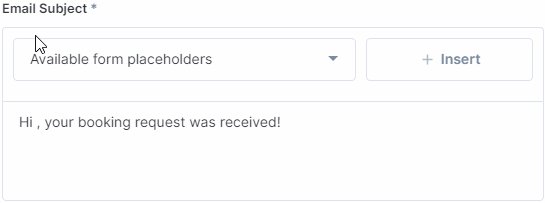
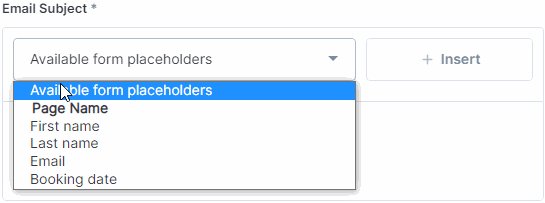
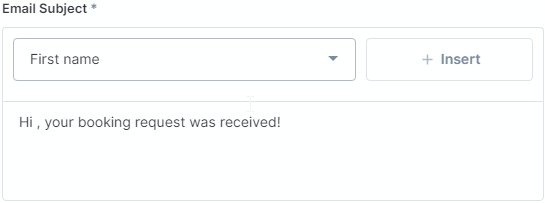
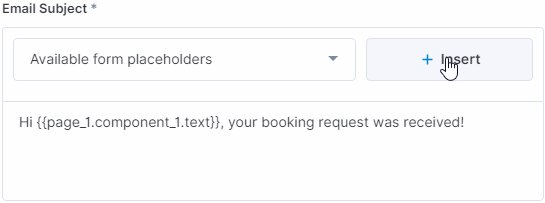
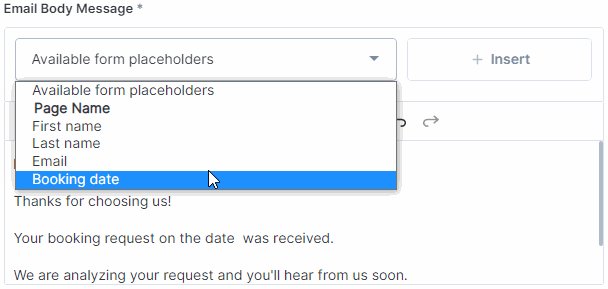
While creating your subject, you can add commands to automatically add details provided in the form by your client. Click “Available form placeholders”, select a field from the dropdown menu and then “+ Insert”.
For example, you write: Hi (client’s first name), your booking request was received! Learn how to do it:

Email Body Message
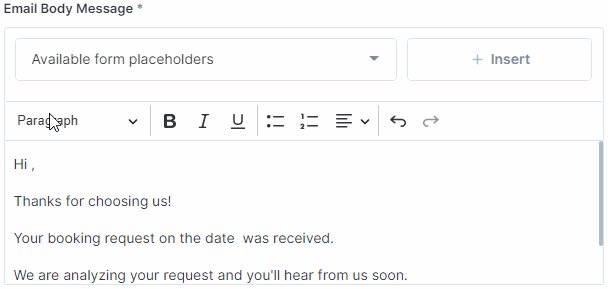
In this field you can type the message that will be sent as an Email to your client.
The body of the email should contain up to 210 words or else it may be too long for your reader to read. Then, start with a salutation, write the body of the message that’s relevant for the reader, closing, and signature.
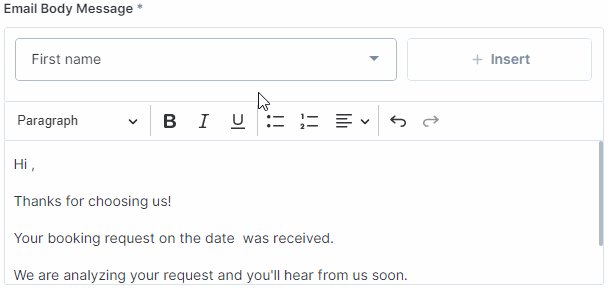
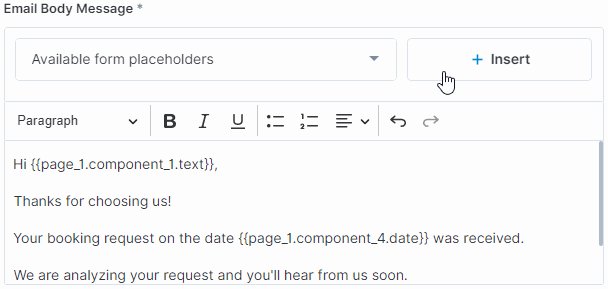
Just like the subject, you can add prompts that will be replaced with your client’s data, as long as they are provided while filling out the form. Check out this example where we insert the client’s first name and the date they requested a booking.

Finally, click “Save” and your template is ready to use.
Now you can edit or completely delete this template whenever you want with these buttons.
Template for booking request
Creating email templates streamlines the routine of any business, but especially for services, as you confirm to your users their request is being analysed.
Let’s say you offer booking services and your clients can book reservations through a form. You can create an email that will be sent automatically to your customers confirming their booking request was received.
We are providing a concise and clear template sample:
Template Name:
Booking Request Email Template
Email Subject:
Hi {{page_1.component_1.text}}, your booking request was received!
Email Body Message:
Hi {{page_1.component_1.text}},
Thanks for choosing us!
Your booking request on the date {{page_1.component_4.date}} was received.
We are analysng your request and you'll hear from us soon.
Kind regards,
Remember to select the Required checkbox while configuring your Email Component during your form creation. This will make it mandatory for your clients to provide their email address!
Create email templates by yourself! Think of engaging emails to boost the experience with your clients!
Highly Configurable - No Coding
Build professional and fast branded e-commerce and customer data collection web apps, no coding experience needed. Scalable solutions that can be built and integrated into your business in minutes.
Powform enables you to create branded, interactive, multi-feature apps for mobile and desktop browsers, including all the smart features you need to collect customer data and payments. With the addition of conditional logic you can provide a more tailored experience for your customers.
Our managed secure database allows you to store and analyse all submitted web app data.
Want to store all app data in house?
App submissions can be directed to other business systems via secure authenticated api services.
Contact us today to discuss your custom branded no-code web apps requirements.
