Automatically Sending your Email
After creating an email template, you need to set up a command on your Web App to send it automatically to your clients after they submit their info. Learn how below!
Configure your email component
First, make sure you configured your email component properly. If you already have a form ready. Just click “Forms” in the left panel, “Open Saved”, and the form you need to edit.
Click the three dots near the component, and then “Edit”.

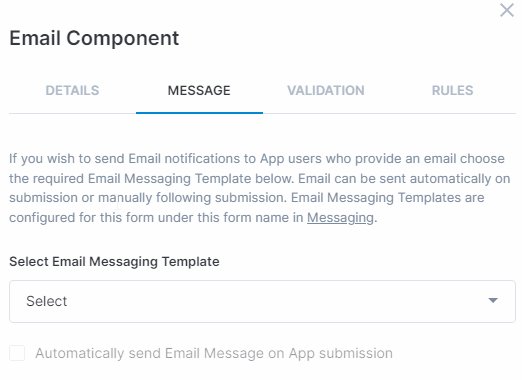
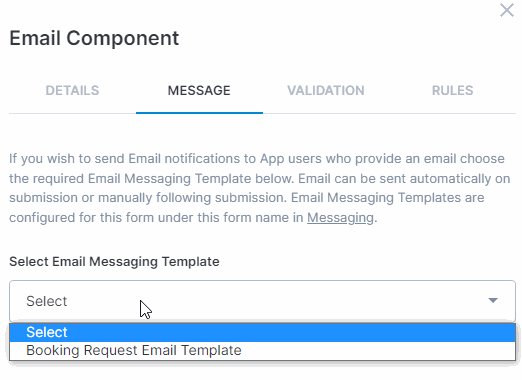
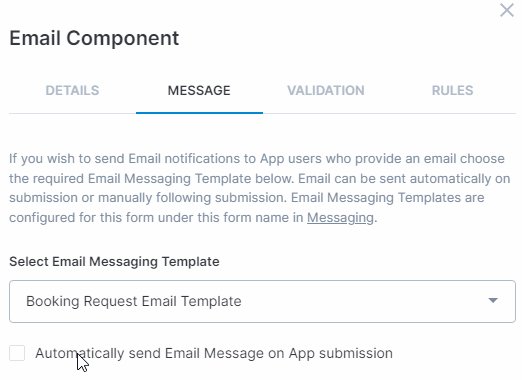
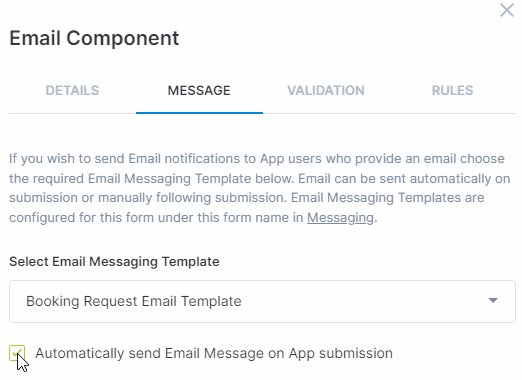
Navigate to the “Message” tab, choose which template will be sent to your users in the “Select Email Messaging Template” from the dropdown menu, and click the checkbox.
As shown in the GIF below:

Now you just save your form and export it as a Web App.
The Email will be sent after your clients fill out the App and click “Submit”.
Additionally, you can create follow up messages and Manually Send your Email via Actions Panel
Highly Configurable - No Coding
Build professional and fast branded e-commerce and customer data collection web apps, no coding experience needed. Scalable solutions that can be built and integrated into your business in minutes.
Powform enables you to create branded, interactive, multi-feature apps for mobile and desktop browsers, including all the smart features you need to collect customer data and payments. With the addition of conditional logic you can provide a more tailored experience for your customers.
Our managed secure database allows you to store and analyse all submitted web app data.
Want to store all app data in house?
App submissions can be directed to other business systems via secure authenticated api services.
Contact us today to discuss your custom branded no-code web apps requirements.
