Form Fields - File Upload
Advanced Form Fields
Advanced Form Fields brings your form’s personalisation to a next level with more complex, deep and useful functionalities.
File Upload
This advanced component allows your users to upload different files to your form.
For instance, you may ask or allow them to upload a wide variety of files, such as images, PDF, videos, docs, and much more.
Thanks to this functionality, you can expand even more your form usability and possibilities.
Learn here how to configure this component and make the most of your form!
Label Text

Just like the other Label properties, here you can set a name for the field to inform your user what it’s about.
You can, for example, simply name it as “Upload your file here” or “Select your file”.
File Upload Text

The File Upload Text will be placed right where the user should click or drag a file.
What you write here will be displayed along with the text “Drop Files here or click to upload”.
Let’s say you insert “Browse your Files”, this is how it’ll appear for your user:
Description

In this property you can write a brief description of the field.
Like an explanation on how the user can upload their file, why they should do it, if it’s mandatory or not, and more!
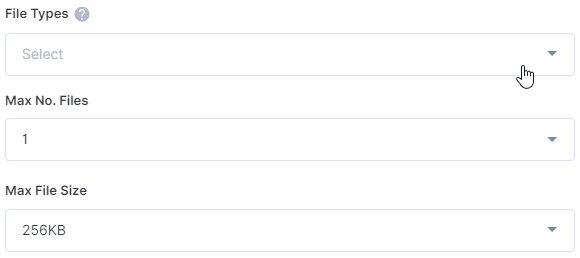
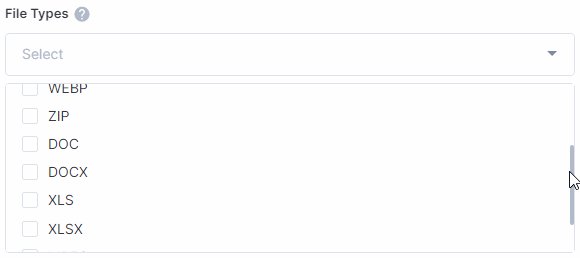
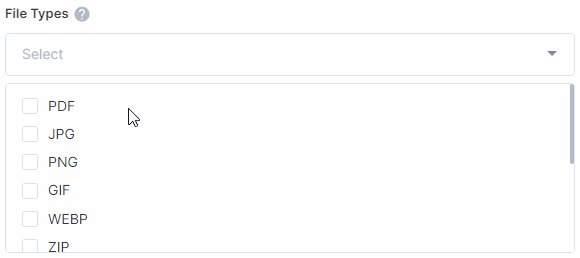
File Types

With this function you limit what types of files your user can upload.
Here are different options for:
- Text: PDF, DOC, and DOCX
- Sheets and excel: XLS and XLSX
- Images: JPG, PNG, GIF, and WEBP
- Videos: WEBP, MPEG, and MP4
- Compressed files: ZIP
If no option is selected, all the files can be uploaded.
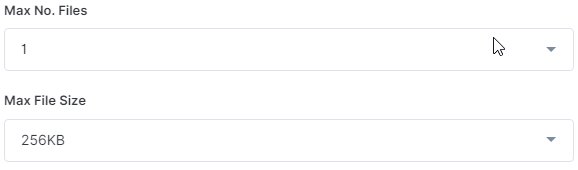
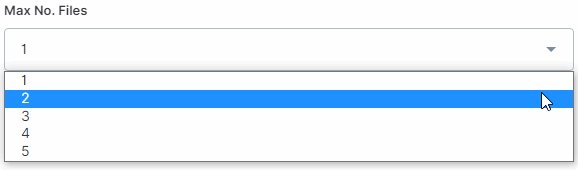
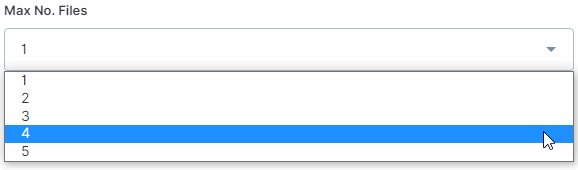
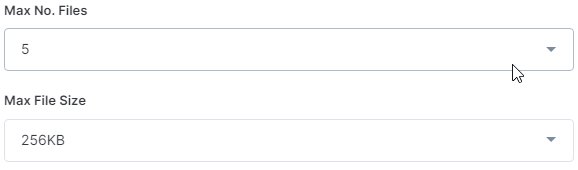
Max No. Files

You can allow your users to upload up to 5 files at once, if needed.
Also, it’s possible to send files in various formats.
For example, they can upload 2 pictures, or 1 video and 1 image.
Max File Sizes

Set the maximum file size (in MBs) for the files that can be uploaded.
The best choice should depend on the type you are asking for.
It’s recommended a small limit for text, medium for images and a bigger limit for video files.
Required

Finally, select the Required checkbox to make the file upload mandatory for your user!
Try now this File Upload component on your form!
Highly Configurable - No Coding
Build professional and fast branded e-commerce and customer data collection web apps, no coding experience needed. Scalable solutions that can be built and integrated into your business in minutes.
Powform enables you to create branded, interactive, multi-feature apps for mobile and desktop browsers, including all the smart features you need to collect customer data and payments. With the addition of conditional logic you can provide a more tailored experience for your customers.
Our managed secure database allows you to store and analyse all submitted web app data.
Want to store all app data in house?
App submissions can be directed to other business systems via secure authenticated api services.
Contact us today to discuss your custom branded no-code web apps requirements.
